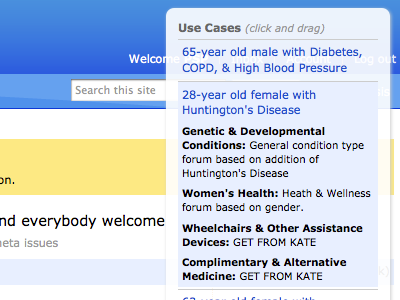
Floating use case switcher
As part of this "doing more design" thing, I've been mocking up some new features and enhancements lately. I tried doing it the way I used to — multi-layer Fireworks files. That was killing me, so off to Haml/Sass/jQuery for me.
So, this new UI looks very different depending who's using it. So on the page, I put in a floating window where you can choose from five use cases. You click on the use case and jQuery expands a description of it and also updates the content on the main page.
This, my friends, is why this never gets old.
View all tags
Posted on
Nov 3, 2010
More by Adam Darowski View profile
Like