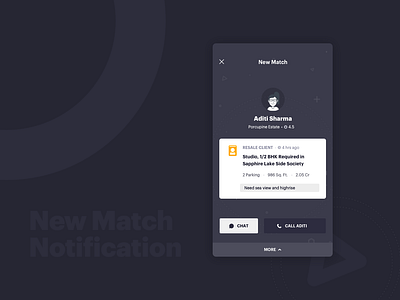
You have a match!
An alert needs to be shown when the algorithm finds, with considerably high accuracy, a matching requirement for the user's post. Since the match happens in real time, the faster the response, the better are the chances of converting it to a successful deal.
In terms of UX this screen is pretty significant because to the fact that not only it is a volatile piece due to it's time sensitive nature, but this is also something which the user (a real estate broker) has been eagerly waiting for. So we actually had the freedom to make it loud and in-the-face.
Using the 'draw over other apps' feature of Android (which unfortunately is being redacted in the next update), we decided to do a cinematic full-screen experience mimicking a phone call. Along with the caller's name, rating and firm name, the screen will show the full context of the call (details of matching post) beforehand.
***
I actually do a whole lot of UX & very little UI, so you might want to read the case studies on my portfolio instead. I occasionally post on Instagram & Twitter too. 🙂