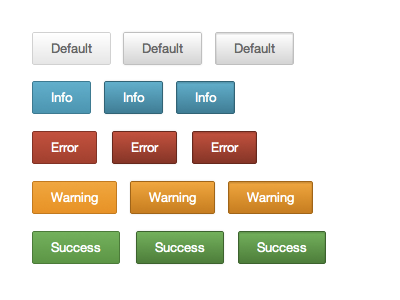
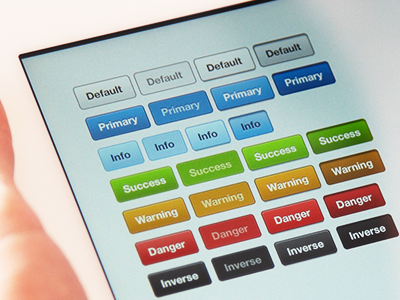
Subtle Buttons
These are currently built into a framework im building. I thought they looked similar to Anthony's but just a bit more subtle.
I tend not to go crazy with the gradients / shadows. So They are only applied subtly when the user hovers/presses the button.
There is the normal, hover and active state in this shot & coded in CSS3 & LESS (To auto generate different colour buttons) -
More by Jason Mayo View profile
Like