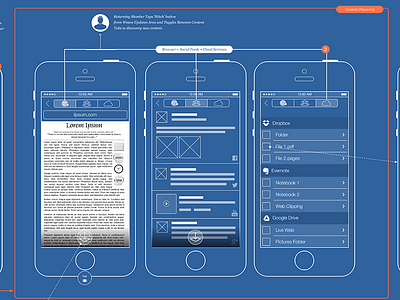
Schematic for 3d web content annotation platform (iOS)
Design Process: To begin the design process, we started by researching existing 3D annotation platforms and analyzing their strengths and weaknesses. We also conducted user interviews and surveys to gather insights on the specific needs and preferences of our target audience. Based on this research, we developed a set of design principles that guided our concept development.
One key element that we identified as crucial to the success of our platform was the ability to clearly communicate the location and purpose of each annotation. To achieve this, we decided to use architectural blueprint paper as the visual foundation for our design. This provided a clear and familiar reference point for users, as it is a commonly used medium for representing complex 3D structures.
We then worked on developing a series of wireframes and prototypes to explore different approaches for incorporating the 3D annotations into the 2D web content. We focused on creating an intuitive and user-friendly interface that would allow users to easily create, edit, and interact with the annotations.
One key feature we included was the ability to toggle between a 2D and 3D view, which allowed users to see how their annotations would look in both contexts. We also implemented a variety of tools and controls to enable users to customize the appearance and behavior of their annotations.
Results: Through our design process, we were able to create a proof of concept that successfully demonstrated the potential of our 3D annotation platform. By using architectural blueprint paper as the visual foundation for our design, we were able to clearly communicate the location and purpose of each annotation, which was essential for the success of our platform.
The use of blueprint paper also helped to capture the engineering process that we were looking at when considering the design proposals, as it provided a familiar reference point for users and conveyed a sense of precision and attention to detail.
Conclusion: Overall, the use of architectural blueprint paper was an important aesthetic component in the development of our 3D annotation platform proof of concept. It helped to clearly communicate the location and purpose of each annotation and conveyed a sense of precision and attention to detail that was essential for the success of our platform.