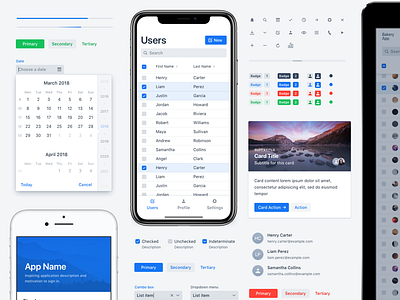
Lumo UI Kit
Update: now also available for Figma: https://www.figma.com/community/file/843042473942860131/Lumo-Design-System
Edit: Free UI Kit available for download: https://v.vaadin.com/lumo-ui-kit-for-sketch
I’ve been polishing the new visual look and feel for the next generation Vaadin platform for building modern web apps, where Lumo is used as the default theme for Vaadin UI components and app templates.
Lumo is Finnish for “enchantment” ✨ or Esperanto for “light” 🔆
It’s quite heavily inspired by iOS, but still tries to have a bit of its own personality through small visual and interaction details. One of the reasons to have Lumo close to iOS is because Vaadin also provides a Material theme for the UI components, so we try to cater both native mobile platforms as well as the web platform.
That said, Lumo is also designed to be customizable, so you can customize fonts, colors, visual style, and sizing and spacing using CSS custom properties. You can look at the current documentation for that here: https://cdn.vaadin.com/vaadin-lumo-styles/1.0.0/demo/
Further customization is, of course, possible with more CSS.
There’s also a small icon set included, which I might grow in the future.
You can try the actual UI component implementation at https://vaadin.com/components