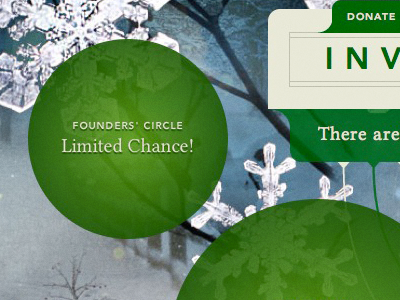
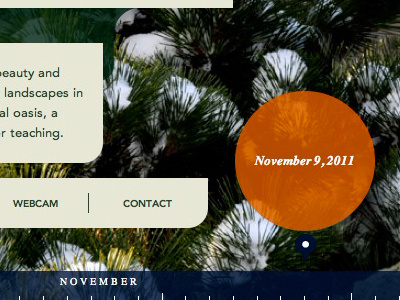
Radial Gradients
Super pumped on these CSS3-transparent-radial-gradients! Here's the CSS for this particular example:
background-image:-webkit-radial-gradient(50% 50%, ellipse closest-side, rgba(94,157, 43, 0.9), rgba(34, 87, 16, 0.9) 100%);
This is webkit format only. Switch the "-webkit" prefix to "-moz" to work in Firefox (3.6+).
Here's a nifty tool to help you visualize as well - link. Enjoy :D
(note: the bubbles are just div's with border-radius equal to their width and height)
View all tags
Posted on
Nov 16, 2011
More by Mike Cummings View profile
Like