Teeny Beany Cafe Website UX/UI Design & Graphic Design
Roles
UX/UI Designer, Graphic Designer
Tools
Adobe XD, Adobe InDesign, Adobe Illustrator
Introduction
The Teeny Beany is micro cafe that endeavors to bring the world the best environmentally friendly coffee. Their main goals are to use exclusively bio-degradable materials and locally source natural ingredients, all while bringing the very tastiest flavors to the table. The cafe itself is established in lowest square footage possible, so as to not leave a large ecological footprint. Friendly and fresh, The Teeny Beany exudes lightheartedness and warmth., and needs a website that conveys it's energy to customers.
Proposal
Challenge
How might I create a website that allows The Teeny Beany Cafe to flourish beyond their in-person store, and ultimately reach more customers?
Key Objective
The Teeny Beany website should be an extension of the the cafe itself. After perusing the landing page, users should have a sense of The Teeny Beany's personality and be excited to visit in-person. The website should display a selection of menu items, other merchandise, and community building elements as well as upcoming events. Users should be confident in The Teeny Beany's commitment to the environment, and feel empowered by participating in keeping the cafe's ecological footprint small.
Solution
I created The Teeny Beany website to reflect the welcoming and energetic personality of the coffee shop. By creating a space for users to explore the various items offered by the cafe, they are encouraged to visit in person and experience the character they felt online. I designed the page with the cafe's goals in mind, keeping environmental friendliness at the forefront of the interface to establish it as a priority to users. Designed holistically with both the user's experience and the interface of the website in mind, The Teeny Beany landing page addresses both the needs of the coffee shop and website users.
When developing the website for The Teeny Beany, my goal was to create an energized platform that showcased how the cafe is so much more than a small space. I did this by displaying not only a selection of their food and drink items, but merchandise and events as well. To excite the user, I incorporated both dynamic movement and static movement through the use of animations and shapes that carry the eye down the landing page. The color palette I chose is based on warm pastel pinks and blues, coupled with a heavier copper and navy to attract the user to important information and Call to Actions. I wanted this website to appear fresh and fun, and the palette coupled with the layout succeed in channeling that energy.
Below: Website Style Guide
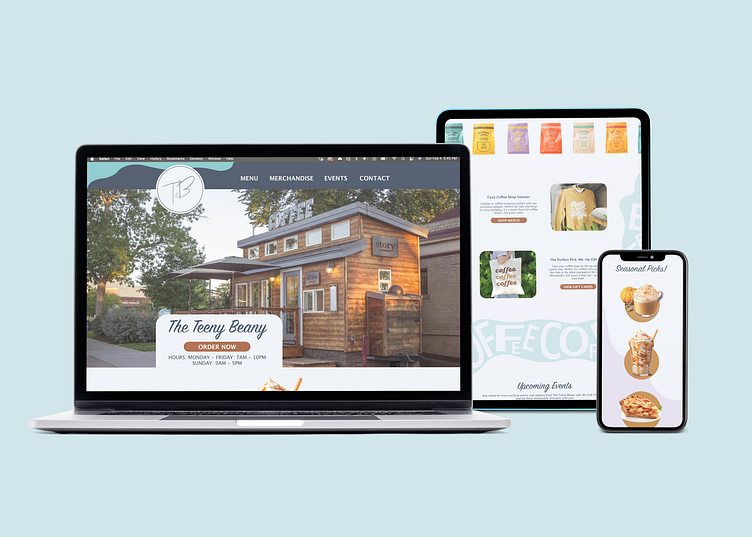
Below: a mockup of The Teeny Beany landing page
Design Process
User Pains
Needing a consolidated place where customers can become more informed about various services The Teeny Beany offers
Lacking an online presence
Missing a platform to perform digital sales
Needing a space to market new items and events
User Desires
A website that brings the personality of The Teeny Beany to the screen
A place where customers can easily navigate various products
A digital transaction platform where users can purchase items remotely
Space to market products that may not fit in their actual cafe
A place to showcase what events are coming up and what past events looked like at The Teeny Beany
User Persona
Is invested in the good of the environment
Enjoys being outdoors
Loves the life cycle of coffee production and is interested in learning more about the process
Appreciates cute coffee merchandise that is environmentally friendly
Is looking for a place to find community amongst other caffeinated tree huggers
Loves coffee culture, high energy environments and places that host intentional conversation
Execution
A website that serves up both the ecological awareness and customer care of The Teeny Beany through visual and verbal description of their main goals
An aesthetically dynamic interface that captures attention and provides an enjoyable experience through the use of color, shape and text
Columns that display the different products available with easy means of purchase
An interactive section where customers can scroll through upcoming events and sign up to attend
A space where customers can leave reviews and recommendations for other Teeny Beany lovers
Below: A focus on few of my favorite aspects of the The Teeny Beany website
Below: The landing page for The Teeny Beany
The aspect of this website I enjoyed the most was developing a color palette that spoke to the personality of The Teeny Beany. After attempting several combinations of colors, the final ones used drastically altered the feel of the site to make it read warmly while remaining breathable. I also love how the simple background shapes provide just enough movement to coax the user down the page. If I had to recreate this site, I would explore different font types and arrange the text in a more interesting layout. I would also experiment with trending gradients and transparencies to modernize the aesthetic.