Drag and drop workflow diagram builder
Drag and drop interface for node-based workflow editor
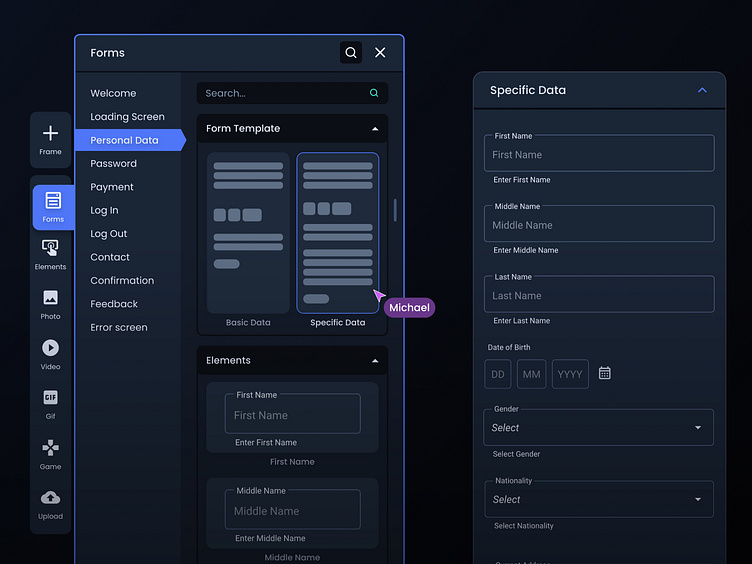
How to create a useful and intuitive workflow editor? We've precisely developed one, with a drag-and-drop feature to facilitate easy operations and minimize the steps required to build a workflow.
This flow editor helps to streamline your workflows with ease. You can create and visualize complex step by step processes in the most intuitive way - by dragging and dropping elements. Learn more about “Service flow with drag-and-drop solution” on our website.
Discover additional features we offer for no-code workflow tools on our React Flow expertise page. Find out about diverse solutions we've crafted for our clients, ranging from AI and data-driven decision-making flows to call flow diagarms and data lineage.
builder
data
data visualization
diaggraming
diagram
drag and drop
flow
gojs
managemant
non technical
product deign
react glow
synergy codes
wizard
View all tags
Posted on
Feb 22, 2024
More by Synergy Codes View profile
Like