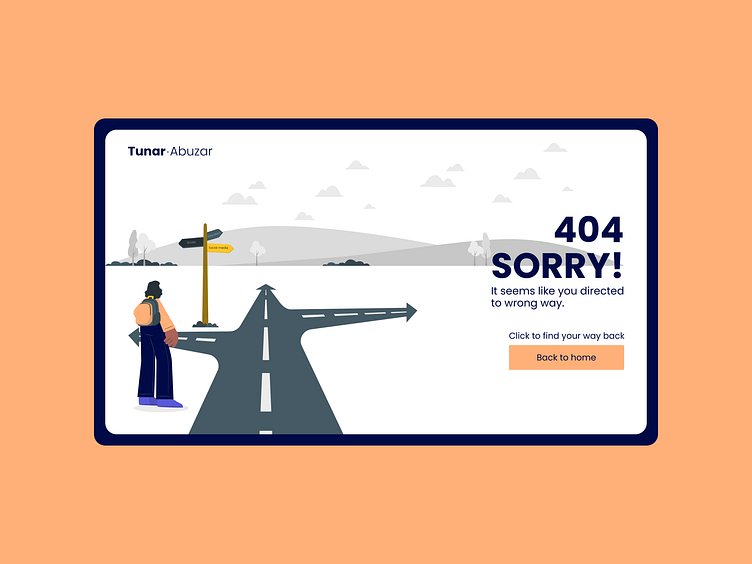
404 Error Page design
404 Error Page:
The primary objective of the 404 Error page is to inform users about the status of their clicked link. Users need to be aware that the link they attempted is not functional, encouraging them to explore alternative paths.
Of course we do not want our users to be faced with this kind of issues. But when they do, we need to consider some key points listed below.
1. Message:
A user-friendly message is crucial to explain why users have landed on the 404 page. Providing hints on potential solutions, such as checking the link or reloading the page, helps users understand the issue and navigate accordingly.
2. Navigation:
In 404 error pages, including a visible button or link for users to proceed is essential. This feature guides users on how to escape the error page and continue their journey seamlessly on our website.
3. Custom Design:
Employing a customized 404 page design consistent with the overall branding of the website is vital. This coherence ensures that users do not feel lost and helps maintain a cohesive user experience.
Avoiding phrases like "You are lost" is recommended, as it may unintentionally encourage users to leave the site. Instead, focus on providing reassurance and clear directions to keep users engaged.
An example could be apologizing by saying "SORRY," signaling to users that the issue was not caused by them. The message "It seems like you directed the wrong way" subtly implies that the redirection was not their fault. Additionally, incorporating a Call-to-Action (CTA) button, directing users to the homepage or the last page they visited, enhances the user experience.
By implementing these guidelines, we transform a potential inconvenience into an opportunity to create a positive user experience, ensuring users feel understood and encouraged to continue their journey on the website.