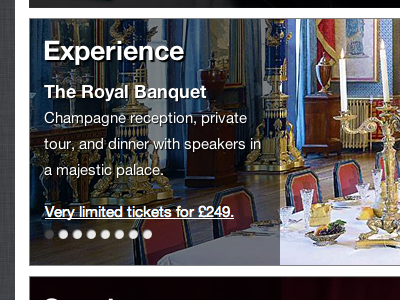
Update 2011 detail: panel
A detail of the the panels that make up the site. There are two main gestures used to navigate the site: vertical swipes to scroll up/down and horizontal swipes to navigate panels left/right.
The pagination dots serve as a secondary means of navigation.
Although the interaction is natural on an iPad/touch device, it needs to be made more apparent on desktop as it is not a system expectation. The next iteration will feature a prompt of some sort to draw the user's attention to how the panels are used.
The vertical sidebar treatment was Clare's idea and it improved the original design tremendously (my original design had a horizontal overlay).
More by Aral Balkan View profile
Like