Flightio Website Redesign Case Study
.🤗سلام دوستان امروز یک کار متفاوت داریم
من روند تهیه بلیط در سایت فلایتیو را ریدیزاین کردم و ایرادات کار و همچنین نکات مهمی که در ریدیزاین به کار بردم را به زبان ساده بیان کردم
امیدوارم که لذت ببرید، خوشحال میشم نظرات و پیشنهاد هایتان را برای من بنویسید
باعث افتخار است که من را در شبکه های اجتماعی دیگر دنبال کنید، با تشکر
Instagram | Linkedin | Behance | Telegram
Do you have a project? I'm here to listen
1 عکس
در بخش هدر سایت، زمانی که یکی از عناوین انتخاب میشود تغییر آنچنانی در عنوان انتخاب شده دیده نمیشود. من این موضوع رو اصلاح کردم
عکس 2
عکس انتخاب شده برای صفحه اول بسیار بزرگ است و کاربر با ورود به صفحه اول، توجهش بیشتر بروی عکس متمرکز میشود تا قسمت تهیه بلیط. من عکس را یک مقدار کوچکتر کردم و قسمت تهیه و جستجوی بلیط را بالاتر آوردم تا اهمیت این قسمت بیشتر شود. همچنین با اینکار هنگام انتخاب گزینه چند مسیره در قسمت پرواز، بخشهای ظاهر شده بدون اسکرول نمایش داده میشود و کار را برای کاربر راحت تر کردم
در قسمت جستجو بلیط، طبق اصول و اولیوت بندی، عنوان هربخش باید در بالا قرار بگیرد تا کاربر به ترتیب اولویت بتواند مطالب را دریافت کند و سردرگم نشود. در اینجا آیکون های انتخاب شده میتواند بهتر در کنار عناوین قرار بگیرد. مرز بین قسمت ها باید مشخص باشد تا چشم کاربر بتواند براحتی آن ها را از یکدیگر تفکیک کند
دکمه جابجایی که در نظر گرفته شده تا جای مبدا و مقصد رو عوض کند، بهتر است بین مرزهای دو قسمت قرار بگیرد تا مشخص شود کدام آیتم ها قرار است با یکدیگر جا به جا شود. با تبدیل دکمه جستجو از آیکون به متن و آیکون درک مفهوم جستجو را برای کاربر بهبود بخشیدم
در بحث فاصله گذاری و سایه ها کمی سعی کردم قسمت های مختلف را بهبود ببخشم تا تفکیک و جداسازی بهتر شود و کاربر راحت تر بتواند مسیر تهیه بلیط را طی کند
عکس 3
در قسمت پایین تر، ۴ بنر قرار دارد که میزان خمیدگی زیادی دارند و سعی کردم که این موضوع را بهبود ببخشم . اما در طراحی بنرها تغییری ایجاد نکردم
عکس 4
در قسمت سایر خدمات، سه بخش داریم که فقط یک بخش آن قابل انتخاب است و متفاوت با ۲بخش دیگر طراحی شده. من طراحی هر ۳ آن هارو یکسان کردم و تا جایی که ممکن بود از آیکون های شبیه بهم استفاده کردم تا طراحی این بخش زیباتر بنظر برسد
صفحه دوم
عکس 5
به دلیل اینکه هیچ المانی در این قسمت قرار داده نشده، درک این موضوع که کاربر میتواند بر روی آیتم ها کلیک کند دشوار می باشد. بنابراین من با گذاشتن فلش در کنار مبدا، مقصد، تاریخ و تعدا مسافر کاربر رو متوجه این موضوع کردم که میتواند تغییرات در بلیط خود اعمال کند. با زدن بر روی آنها قسمتی شبیه به قسمت جستجوی بلیط در صفحه اول نمایان میشود و کاربر براحتی میتواند تغییرات مدنظر خود را بوجود بیاورد
عکس 6
به دلیل رعایت اولویت بندی انتخاب آیتم ها بخش فیلتر و دسته بندی که در قسمت نتایج جستجوی پرواز قرار دارد را پایین تر از قسمت تاریخ قرار دادم
قسمتی که برای تاریخ و قیمت پرواز طراحی شده از نظر تفکیک نیاز به بهبود داشت که من با گذاشتن خط بین آن ها این موضوع را حل کردم. همچنین فلش هایی که در چپ و راست این قسمت قرار دارد قابل انتخاب نبوده و کارایی ندارند. در این قسمت من مشخص کردم که چه تاریخی انتخاب شده و جداسازی را هم انجام دادم
اگر با کمی دقت به تمامی بخش های این سایت نگاه کنیم متوجه میشویم که تمامی سایه هایی که داده شده آنقدر زیاد است که برروی بخش های زیرین خود هم افتاده است. من این ایراد را برطرف کردم
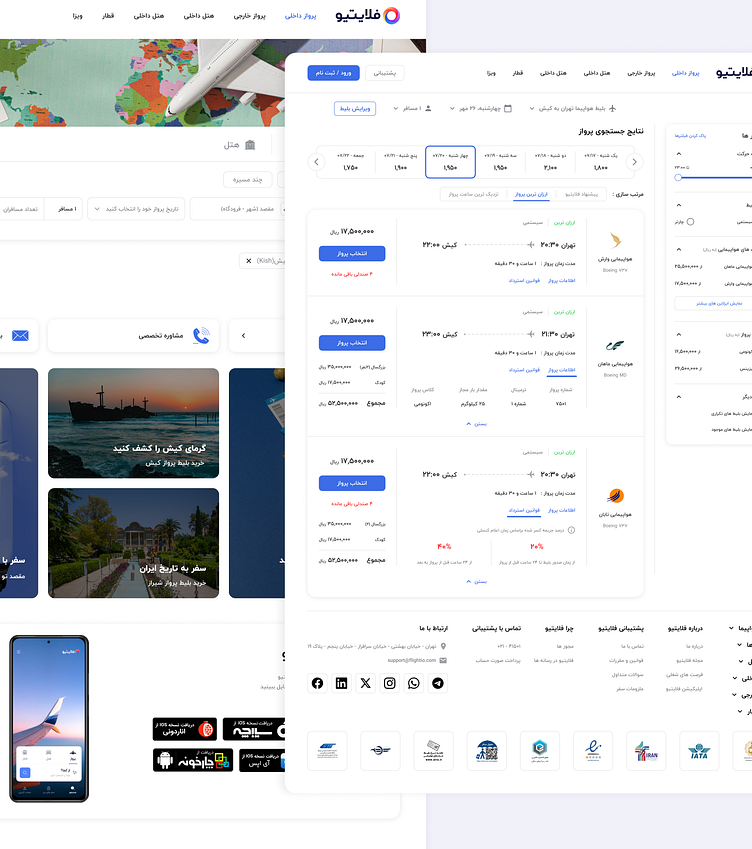
عکس 7
در این قسمت زمانی که فرد برروی قیمت پرواز هاور میکند تازه متوجه دکمه انتخاب میشود که این موضوع کاربر را سردرگم میکند. من دکمه انتخاب پرواز را واضح قرار دادم تا کاربر براحتی بتواند بلیط مورد نظر خود را انتخاب کند
با کلیک برروی جزئیات شما گزینه های جزئیات پرواز، قوانین استرداد و بار مجاز را خواهید داشت که برای دیدن تمامی این اطلاعات نیاز به ۳کلیک دارید. من تمامی این اطلاعات را در ۲ کلیک خلاصه کردم و گزینه بار مجاز را در قسمت اطلاعات پرواز قرار دادم و به این شکل کار را برای کاربر آسان تر شده است.بخش بار مجاز را به اطلاعات پرواز انتقال دادم چون از لحاظ دسته بندی در یک بخش قرار میگیرند. دکمه جزییات در جای مناسبی قرار نگرفته بود چرا که با زدن آن سکشن مربوطه در همان لوکیشن باز نمیشد. من دکمه جزییات را باز کرده و یک کلیک کمتر از کاربر گرفتم، همچنین به پایین کارت انتقال دادم چراکه از لحاظ اولویت بندی به عقیده من جای بهتری برای قرارگیری آن است
عکس 8
در قسمت فیلتر ها، تغییرات زیادی ایجاد نکردم. برای هر بخش یک فلش قرار دادم تا کاربر بتواند بخش هایی که نیاز به فیلتر ندارد را ببندد. یکی از ایرادات این بخش، هم راستا نبودن قیمت و ساعت حرکت با اسلایدر مربوط به آن بخش است. با زدن دکمه انتخاب پرواز به صفحه بعد میرویم
صفحه سوم
عکس 9
یکی از نکات مهمی که در این صفحه رعایت نشده، عدم طراحی نوار پیشرفت برای شفاف سازی روند خرید بلیط میباشد
عکس 10
همچنین نبود دکمه حذف مسافر میتواند کار را برای کاربر بسیار دشوار کند چراکه درصورت عدم وجود این دکمه کاربر باید به صفحه قبل برود و تعداد مسافر را اصلاح کند
یکی از نکات دیگر که در این بخش رعایت نشده، نبود فلش برای بخش تاریخ است.در بخش تاریخ برای انتخاب ماه ها فقط میتوان عدد وارد کرد که بهتر است امکان انتخاب ماه براساس اسم نیز وجود داشته باشد
عکس 11
با نبود دکمه اضافه کردن مسافر جدید، کاربر برای اضافه کردن مسافر جدید باید به صفحه قبل رجوع کند و کار برای کاربر سخت میشود. من برای اینکه کاربر قبل از انتخاب دکمه تایید و ادامه خرید بتواند قیمت را ببیند آن را کنار دکمه اصلی صفحه (تایید و ادامه خرید) قرار دادم
عکس 12
در قسمت چپ صفحه اطلاعات کامل راجب بلیط داده شده است. مجددا مشاهده میکنید که کاربر برای دسترسی به تمامی اطلاعات پرواز(جزییات پرواز-قوانین استرداد-بارمجاز) نیازمند ۳بار کلیک است و من بخش بار مجاز را به اطلاعات پرواز انتقال دادم تا کاربر راحت تر و با کلیک کمتری به اطلاعات پرواز دست پیدا کند
عکس 13
برای ثبت کد تخفیف، کاربر باید ۳ کلیک برای ثبت کد خود انجام دهد که روند دشواری برای انجام این عمل است. من این مورد را برای سهولت استفاده کاربر بهبود بخشیدم
صفحه چهارم
عکس 14
مشخصات مسافران، اطلاعات تماس مناسب تر طراحی شده تا کاربر براحتی متوجه این جداسازی و دسته بندی شود. یکی دیگر از مشکلاتی که در این صفحه وجود دارد، نبود دکمه بازگشت است زیراکه کاربر درصورت نیاز بتواند به صفحه قبل بازگردد. من مجددا مبلغ کل پرداختی را در کنار دکمه تایید و ادامه خرید قرار دادم تا کاربران برای پیدا کردن مبلغ سردرگم نباشند و به راحتی مبلغ را پیدا کنند
بخش فوتر
عکس 15
من تمامی اطلاعات این بخش را به صورت منظم تر و هم راستا قرار دادم. همچنین رنگ آیکون های سوشال مدیا را یکسان کردم تا توازن بیشتری در دیزاین ایجاد کنم