Side Menu Navigations
Hello Dribbblers !
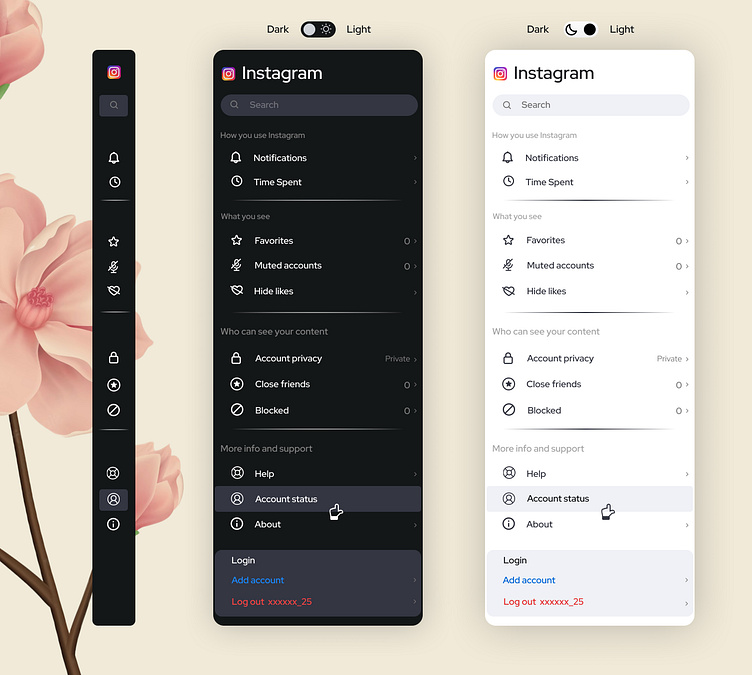
Here is the Side Menu Bar Design.
In this project, I delved into designing different aspects of sidebar navigation. I focused on creating a seamless transition between the compact and expanded states of the sidebar. Additionally, I incorporated both light and dark themes to ensure a visually appealing experience in various settings.
The sidebar navigation, which serves as a critical component of user interface design, underwent a transformation from a condensed version to an expanded one.
This transition aims to provide users with options to customize their viewing experience based on their preferences and needs. Users can switch between the compact and expanded modes to cater to their workflow and space requirements.
Furthermore, I put thought into the visual aesthetics of the navigation. By offering both light and dark themes, I aimed to enhance user accessibility and comfort. The light theme offers a clean and bright interface, suitable for well-lit environments, while the dark theme provides a more subdued and eye-friendly appearance, perfect for low-light settings.
For those interested in this project, there's more to come. I will be sharing additional shots that highlight different aspects of the design, allowing viewers to gain a comprehensive understanding of the thought process and creativity that went into crafting this sidebar navigation solution. So, stay tuned for further updates and insights into the project's evolution.