Coins.ph Mobile App
Overview
The Coins mobile app has remained visually unchanged since its launch 7 years ago, leading to an outdated appearance. Additionally, the app faces inconsistencies between the Android and iOS platforms.
Furthermore, with the addition of multiple cryptocurrencies, navigating through them has become increasingly difficult. The services displayed below the crypto balances are not particularly relevant for crypto transactions.
Apart from enhancing the visual aesthetics, the app aims to offer a more seamless experience for its crypto customers. To achieve this, a dedicated cryptocurrency wallet screen will be implemented, allowing easy access to all currencies.
Design Sprint
After joining Coins and taking charge of my first significant project, I initiated the establishment of a customized Design Sprint tailored to suit the specific workflow and processes at Coins.ph. The Chief Product Officer actively assisted me in creating the frameworks.
Low-fidelity Mockups
Based on the insights gathered during our Design Sprint, I proceeded to develop initial wireframes for the new mobile app. Subsequently, we conducted an intensive four-week wireframe review involving the Product Team and the Mobile Dev Lead. Once the final low-fidelity mockups received approval, I moved forward to create a prototype that will be utilized for user testing and interview sessions.
User Testing and Interviews
In collaboration with a Product Analyst, we conducted a week-long user testing and user interview session using a low-fidelity prototype. Our focus was on interviewing 5 employees who actively use the Coins wallet. These internal participants were carefully selected based on their diverse use cases for the wallet, ranging from active cryptocurrency trading to using the peso wallet for payments. We also considered their tenure with Coins, including both long-term employees and newcomers. The decision to involve employees as participants was to maintain confidentiality and keep the UI revamp discreet.
Coins App Before
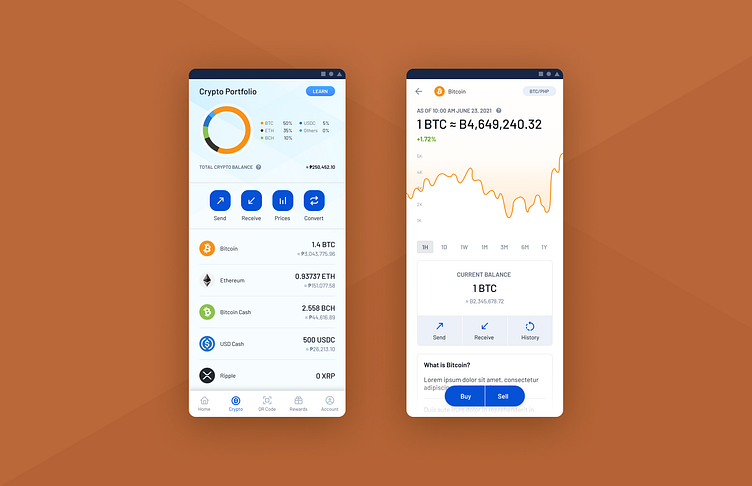
Coins App After
High-fidelity Mockups
After gathering and analyzing all the results from the low-fidelity user testing, I moved on to create the high-fidelity mockups. We then conducted another week of user testing and interviews, this time with 9 participants. The insights gained from these sessions were instrumental in refining and enhancing the final high-fidelity mockups.
The high-fidelity prototype is available here: https://www.dropbox.com/scl/fo/vtm4fltg43rwkiw7in4mq/h?rlkey=5fvq6rgmhrkht0qo4xbsz9hnv&dl=0
Key Learnings
Convergent and Divergent Thinking:
One project that fills me with pride is the redesign of the Coins mobile app UI. During the process, I leveraged both collective brainstorming sessions and personal creative freedom. This blend of divergent and convergent thinking allowed me to explore various ideas and iterate on the designs, leading to a final result that left everyone satisfied.
Embrace Change and Experiment with New Processes:
For the new mobile app UI, I initially chose Adobe XD as my design application due to its advantages over Figma. However, when I realized that the development team was facing challenges with XD, I didn't hesitate to seek their feedback. This presented an opportunity to switch to Zeplin for dev handoffs, which turned out to be a much smoother process.
Identify User Segments:
During user testing and interviews, we primarily focused on participants from our top use cases and features. Although we successfully recruited crypto users, we overlooked a crucial user segment - the power users who actively buy and sell crypto on Coins. This realization highlighted the importance of thoroughly identifying and including all user types during such research processes.
UI Library and Dev Handoffs
When I became a part of Coins, I observed a deficiency in adequate documentation for some of their projects, which resulted in difficulty finding previous references for ongoing work. To address this, I ensured that the new mobile wallet UI was accompanied by comprehensive and detailed documentation. This documentation serves as a valuable reference for both developers and new product designers working on the project.