Elister Healthcare Mobile App
Elister Healthcare
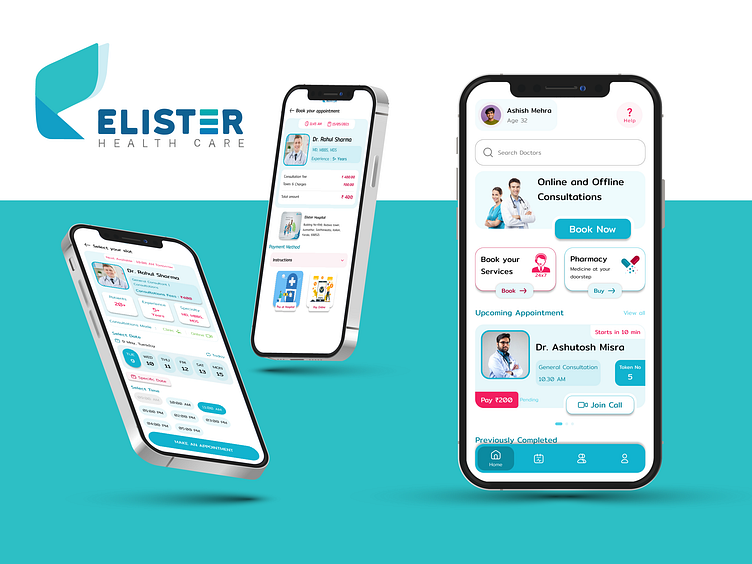
Our healthcare mobile app is designed to provide a convenient and comprehensive healthcare experience. Users can easily register and verify their accounts using OTP for added security. Upon verification, they are directed to a user-friendly homepage that offers quick access to essential features. The homepage includes a profile card for managing personal information, online/offline consultation buttons for easy healthcare access, and a book your services button for scheduling appointments and accessing medical services.
Page Description
Login, Register, and Verify with OTP: Users can create an account or log in to the app using their credentials. Additionally, they can verify their account through a one-time password (OTP) for added security.
Homepage: After successfully verifying the OTP, users are directed to the homepage. This is where they can access various features and information.
Page Description
Choose Patient: This section allows users to select the patient for whom they want to book the appointment. Users may have multiple profiles associated with their account (e.g., family members), and they can choose the appropriate patient from a list or dropdown menu.
Choose Doctor: Users can select the healthcare professional they wish to schedule an appointment with. They can search for doctors based on specialization, location, or other relevant filters.
Select Your Slot: Once the user has chosen a doctor, they will be presented with available time slots for appointments. Users can view the available time slots for the selected doctor and select the one that suits them best.
Book Appointment Page: After selecting a time slot, users will be directed to the booking page. Here, they may need to provide additional information, such as the reason for the appointment or any specific notes for the healthcare provider.
Book Appointment Confirmed Button: Once users have reviewed and confirmed their appointment details, they can click this button to finalize the booking process. This action confirms the appointment and reserves the selected time slot for the user.
Visit ID Page: After the appointment is successfully booked, users will be redirected to a page displaying a unique visit ID or appointment ID. This ID serves as a reference for future communication or inquiries related to the appointment.
Page Description
Upcoming and Past Visits: This section displays two cards, one for upcoming visits or consultations and another for past visits or consultations. The upcoming card shows the details of the next scheduled visit, including the date, time, and the healthcare provider the user is scheduled to meet. The past visits card provides a history of previous appointments or consultations, allowing users to review their medical history.
Patient: Provides access to a dropdown or modal where they can manage patient-related information. This may include viewing or editing the patient's personal details, medical records, or other relevant information.
Users: This includes managing personal information, settings, and security preferences. There is an address card that contains one or more personal addresses associated with the user. This address information can include the user's primary residence, work address, or any other relevant addresses.
Design is the work of disparate perspectives to see new possibilities of outcomes. At Widle, every project is met with a creative vision and strategic thinking, as well as the diverse abilities, talents, and principles of the team.
Widle is a tech company on a mission to help agencies seek growth, influence, and agility to design and build the next generation of products, services, and experiences. Our expertise resides in our collaborative and problem-solving approach. We tout our continuous involvement in details and nuances in every project.
To know more, please visit our Portfolio or get in touch with our experts by filling short form on Contact Us.
|| Stay tuned with our updates at Behance
Don’t forget to ❤️ Press “L” to support the shot.
Connect with us on