Menu Design | Components ⚡️
Hi Guys! ✌️
In user interface design, there are various types of menus that can be used to help users navigate the product or application. Here are some common types of menus:
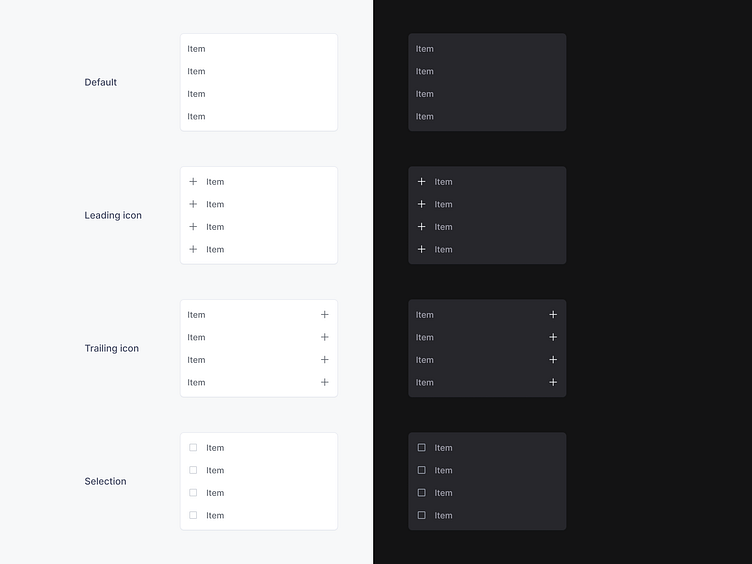
Default Menu: This is a basic menu that is typically displayed at the top of the screen or in the navigation bar. It often includes text-based options or icons that represent different functions or sections of the application.
Leading Icon Menu: This is a menu where the first item in the list includes an icon that represents the overall function or purpose of the menu. The icon serves as a visual cue for users and can help them quickly identify the menu's purpose.
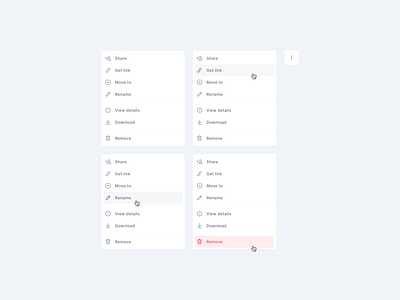
Trailing Icon Menu: This is a menu where each item in the list includes an icon that represents the function or purpose of the menu item. The icons can help users quickly identify the purpose of each menu item and make it easier to navigate the application.
Selection Menu: This is a menu that appears after a user has selected an item or entered a specific mode within the application. The selection menu can include options or settings that are specific to the user's current context or task.Each of these menu types can be used to enhance the user experience and make it easier for users to navigate the application. It is important to choose the right type of menu based on the context and purpose of the application, as well as the user's needs and preferences.
Hope you like it and feel free to leave comments and feedback.
Don't forget to press "L" if you enjoy watching this ❤️.
Thanks for checking it out!
If you have comments, let me know!
Say hello at 📧
ux.sergushkin@gmail.com
Visit my Website 🌎
dmitrysergushkin.com
For more inspiration, visit my profiles ✨