COLORSMASH Palette Generator
Wanted to stretch my UI muscles a bit with this challenge. My design was inspired by the Pantone branding and their good old fashioned colour chips - I feel like they're a really great format for swatching colours and including information alongside them - in this case, hex colour codes instead of colour names.
I like the idea of being able to "lock" a colour so that you can hit generate again and keep that colour within the new generate palette. I also think a function to export palettes would be really handy, being a designer and illustrator myself who often relies on generated palettes as a starting point.
The layout above was my initial attempt. I wanted to have an interactive landing page that encompassed the colour generation to have the user immediately engage with the app. A splash of colour with a fun gradient helps make the page feel less sterile.
I passed this design on to a friend for feedback and he felt that the purpose of the page was unclear - the palette doesn't necessarily LOOK interactive as it's quite displaced from the "Generate" button. Additionally, while the arrow is a fun touch, it doesn't lead from anywhere - it's just kind of hanging in space. He also pointed out that the share and bookmark buttons probably shouldn't be in the navbar.
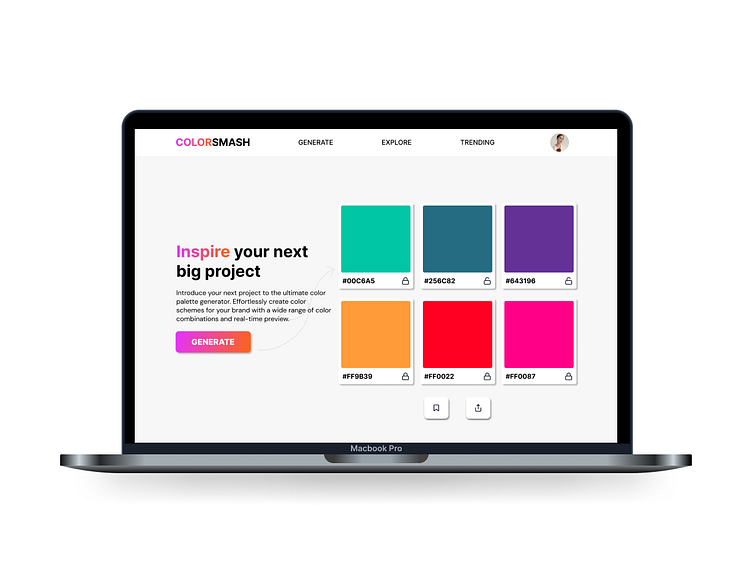
With this feedback in mind I iterated on the original to create the following design
The new layout shifts the colour cards (which I'm referring to internally as paint chips a la Pantone) into a grid that is 3 wide and 2 high. This gives better visual hierarchy to the page, as well as freeing up space for me to move the bookmark and export controls. Now that they are associated with the palette directly, it is more obvious that the displayed set of colours is what will be bookmarked or exported.
The arrow has been moved and scaled to point from the "Generate" button directly to the palette. This ties the copy in nicely with the rest of the page and makes the eye travel naturally back over to the swatches once the user is done reading.
I did toy with having the "Generate" button underneath the palette next to the other controls, but it didn't quite look right, and added a bit to much visual noise to the page - see below