teenage engineering // search engine redesign
interaction design: teenage engineering search engine optimization
I created this redesign of one of my favorite audio electronics companies to demonstrate my love of interaction design, functional design capability, and bring to life a small contribution to an already amazing website design.
As a fan of teenage engineering’s brand and products, I’m drawn to their site showcasing innovative audio equipment. I realized that the mobile search functionality was one part of the site in need of attention.
This project began with ideation, designing mockups, and creating high-fidelity prototypes of an optimized search interaction for teenage engineerings’ mobile site.
Changes I made to the design include:
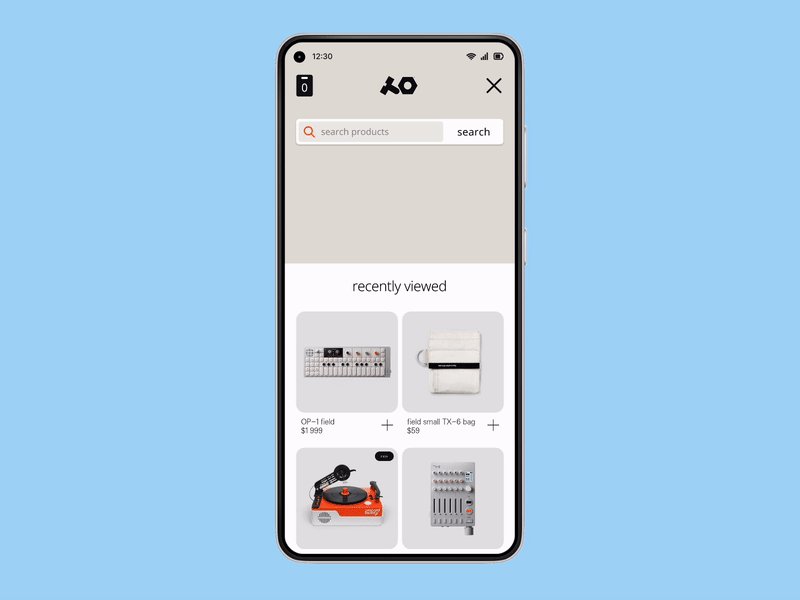
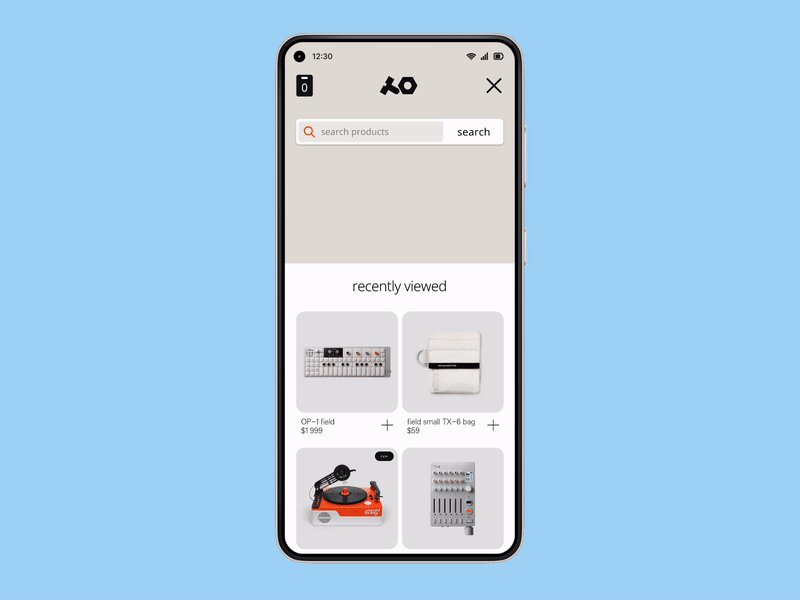
Adding a "recently viewed" section with product photos
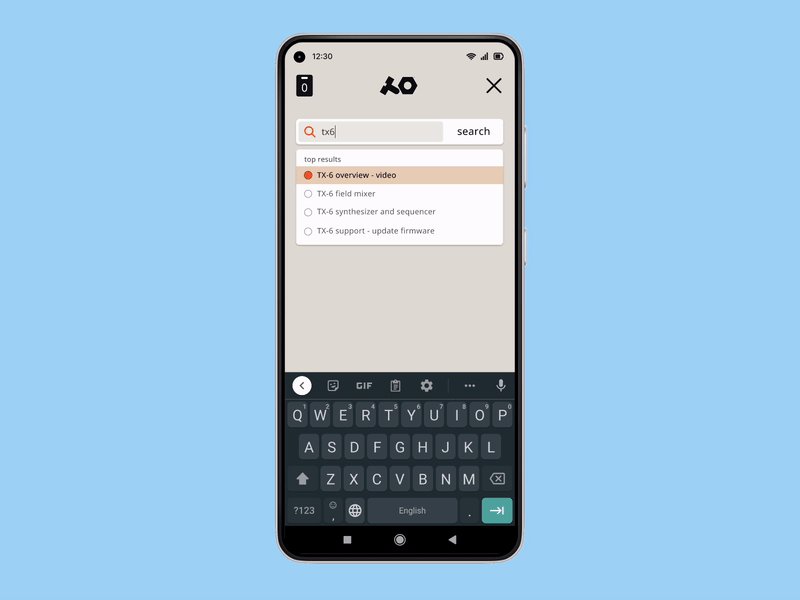
Creating a dropdown section of the search bar with both "popular searches" & "top results"
Matching the color scheme of the search page to the website home screen
Replacing the cancel button with the search button; instead keeping the X icon in the top right corner
Feel free to reach out, I'd love to hear from you :)