Conditional Logic in Flutterflow (WIP)
Conditionals
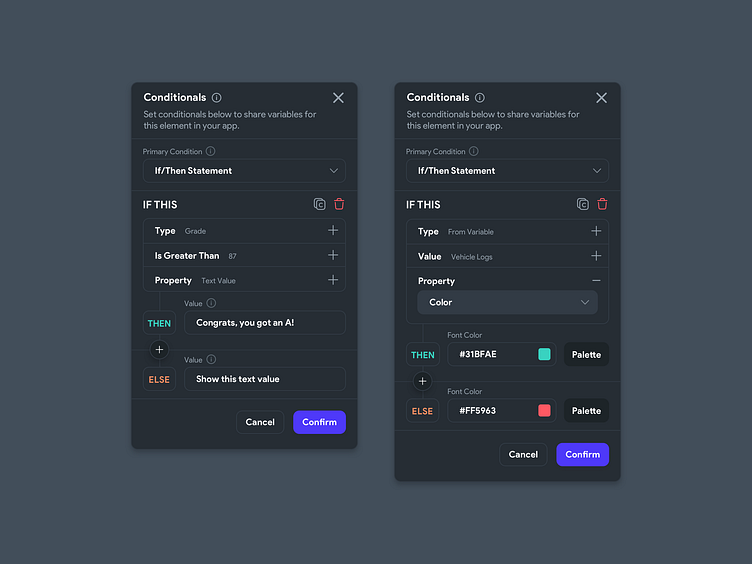
We are working on adding more flexibility within our building to set conditional constraints or functionality to your UI, we are currently using a small dialog that will popup next to the our property editor side panel in the builder.
I'm working through different cases for how the UI will present itself. As well as figuring out how to present conditions & if/this then/that logic building in such a small horizontal space.
Multiple Conditions
We have a few use cases and these designs vary slightly from above, but the idea is that you could add multiple conditions to a single value this would be another way of presenting this that is more in line with our current conditionals.
Thanks for watching (or looking?)
This is def. exploratory at this state and we had some constraints around where we wanted it to go but for now I think these are decent options.
Start your FlutterFlow journey here: Start Building
Follow us on Twitter, flutterflow.io