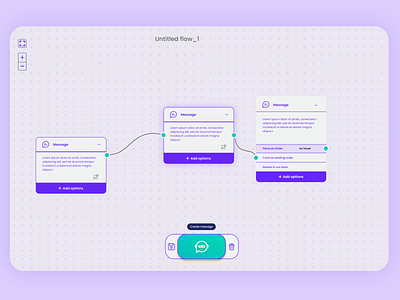
Flow builder - react note making app
Live website - https://echo-webapp.github.io/React-Flow/
Client brief 💼
The client wants to create an online web application that allows individuals to visualize their ideas. He wants to create an interactive application that can assist individuals in brainstorming or mind mapping. The app should be simple & nicely designed so that people of various profession can be quickly onboarded and they can use it easily.
Our approach🌞
We believe in our process, therefore we began by empathizing with the client and learning about his motivation, needs, and objectives. Then we conducted research to acquire some insights. We determined on the fundamental functionality of the application and discussed it with the client following his permission before drafting the first layout. The wireframes (UI/UX) were then finished after a few revisions and discussions with the client. Now we know exactly what we're going to produce. The development team's major emphasis was on how to implement the Drag and Drop functionality while also containing these movable cards as nodes that could be connected in either direction. We used something called React Flow to figure out the solution at the same time we used Redux for all the data and state management. Finally leading to the completion of the project.
Our role😎
Our talented team led the entire project and worked on creating the visual design of the new design system. We also revamped the UX of key pages and worked on user flows, while our developers applied their magic to help implement the entire project. Our team “CreativeScript” which consists of expert UI/UX designers & Web developers did the entire project form ( product designing to development & marketing). it's still ongoing.