Anatomy of Date picker | Design system
Hi Guys! 👋
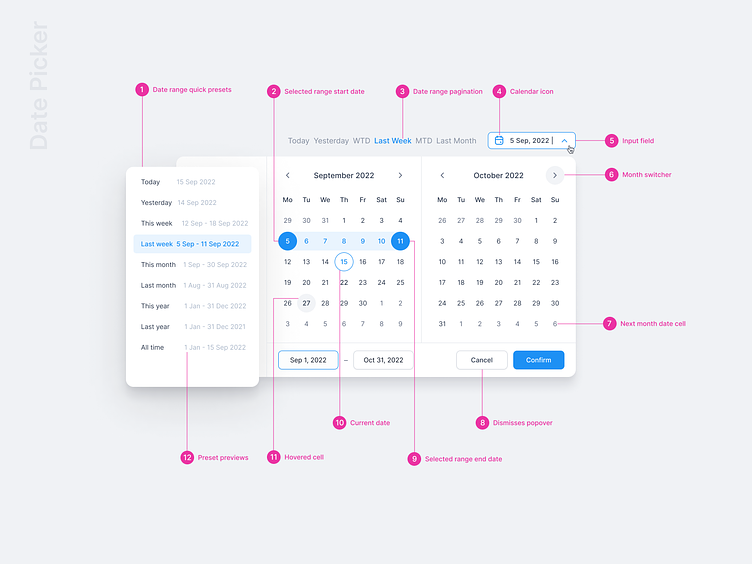
Date pickers let users select a date or range of dates. They should be suitable for the context in which they appear.
Users can input dates either using a keyboard or by navigating the calendar UI; both options are immediately available when the desktop date picker is accessed.
Date range pickers allow a range of days to be selected. They display both calendar and date input fields.
Pickers can be customized to express your brand identity by altering their layout, typography, shape, color, and motion.
Don't forget to press "L" if you enjoy watching this ❤️.
----------
📩 Ready to start a project? Reach me at: dm.sergushkin@gmail.com
⚡️ My social Behance | Dribbble | Facebook | Instagram | Linkedin | Medium
Dare Range Picker_Design system.png
600 KB
accessibility
calendar
calendar ux
clean
date picker
date range
date range picker
design
design system
design systems
material design
sergushkin
specification
ui
user experience
user interface
ux
View all tags
Posted on
Aug 22, 2022
More by Dmitry Sergushkin View profile
Like