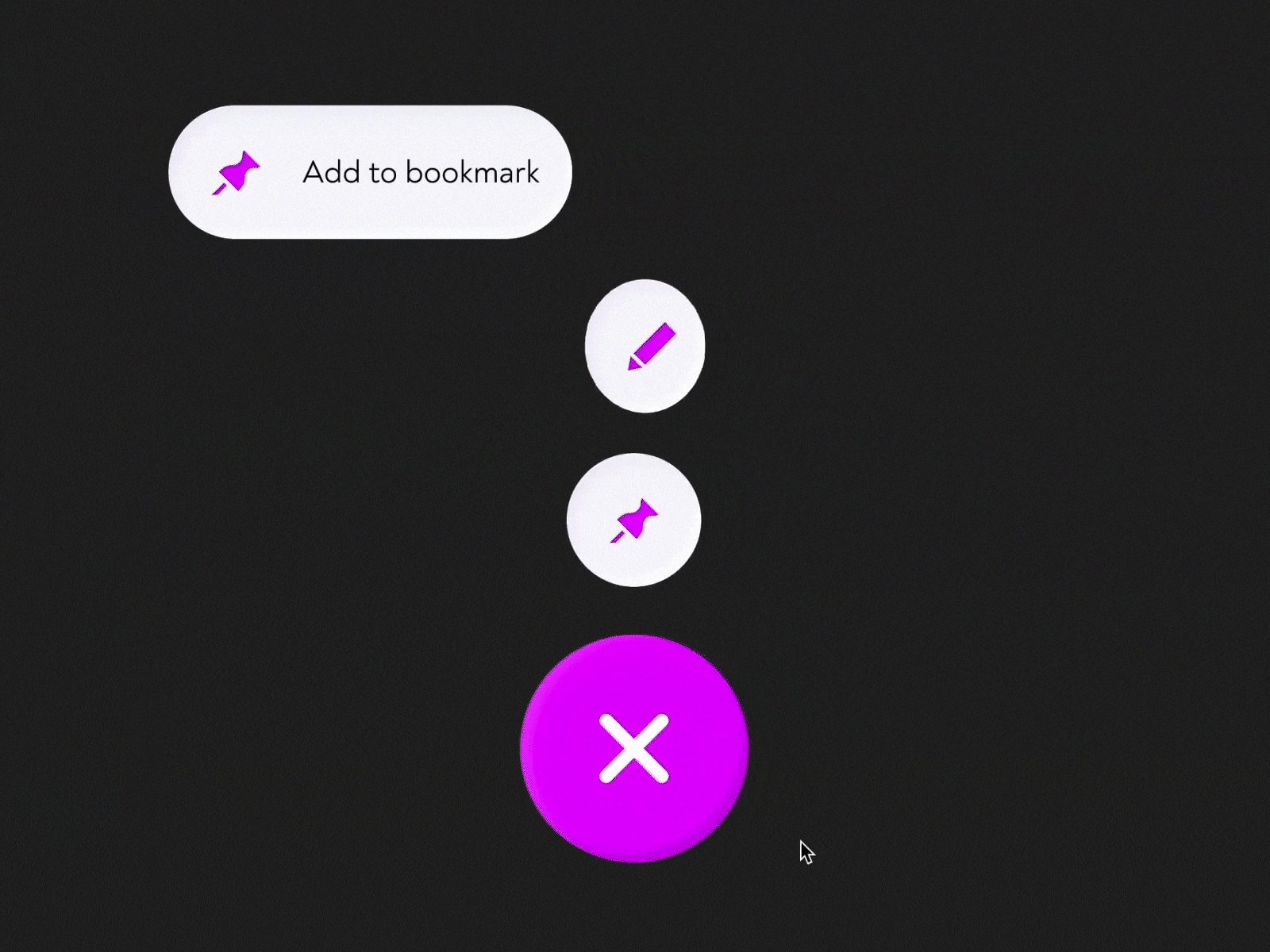
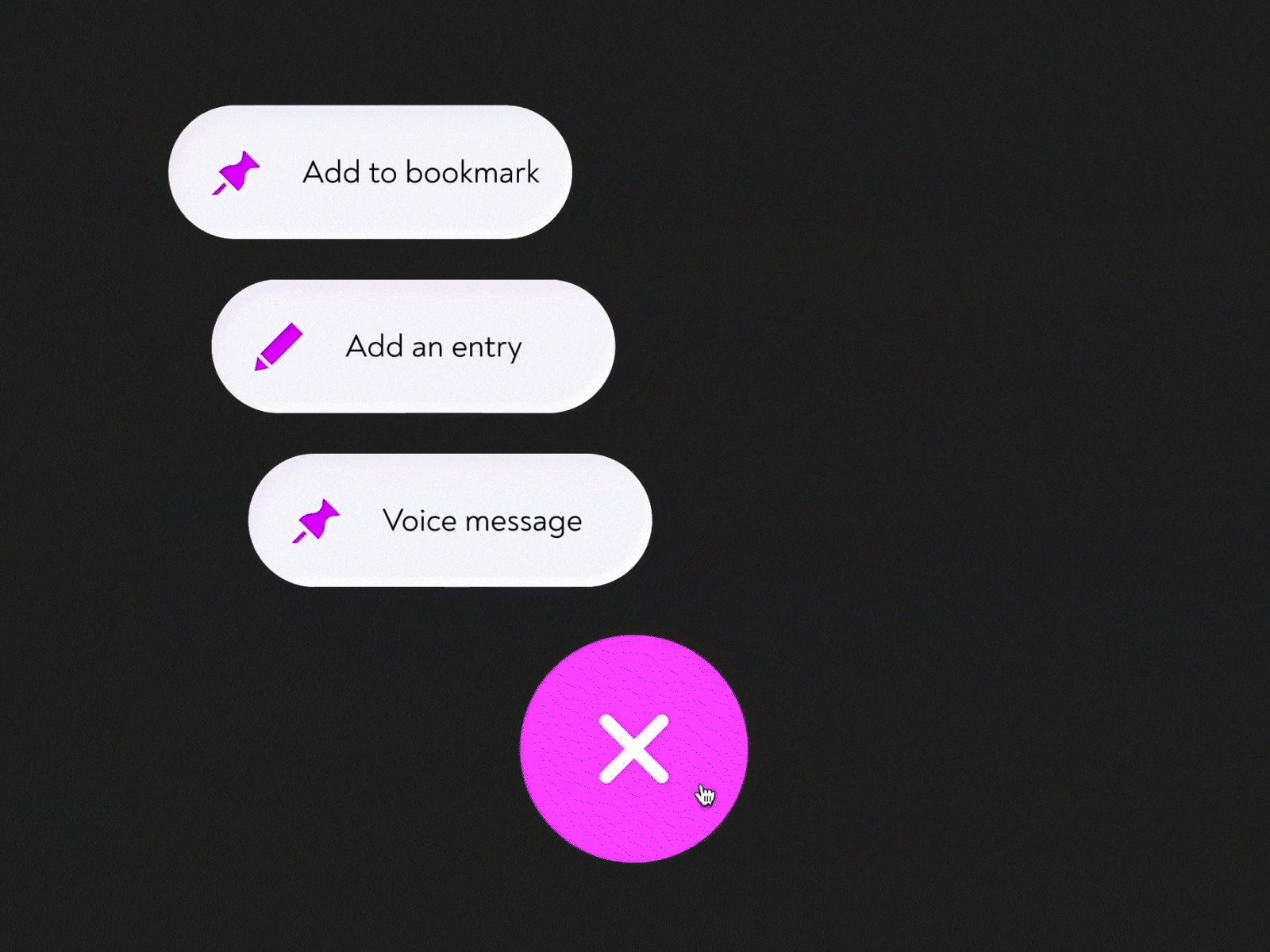
Floating action button
In UI, floating action buttons are used to attract the user’s attention to the primary target action on the screen. As you can see, one of its roles is to serve as a menu, where the user can pick which action to take. Those actions remain on the screen until you select one or undo them. This saves space and makes the interface look more organized and less cluttered. And thanks to the motion effect, it is more engaging to interact with the interface.
This button was created in Figma, using a standard prototyping feature.
If you need help with interface design, drop us a line ✉️
add
animation
button
clear
design
fab
figma
floating action button
function
hover
material design
minimail
motion graphics
planner
plus
ui
ukraine
ux
View all tags
Posted on
Aug 3, 2022
More by CXDojo View profile
Like