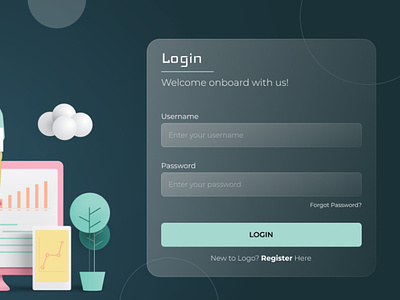
Glass Morphism For Login Form
Essentially, the main aspect of this trend is a semi-transparent background, with a sublime shadow and border. But you also have a blur added to the background itself so that whatever is behind the background is beautifully "morphed" into the element itself.
Using the Glass morphism and 3D vectors in login form makes the design more attractive and eye catchy
You can access this file from our Figma Community page:
3d
addweb
branding
design
form
glass
glassmorphism
graphic design
illustration
login
loginform
morphism
motion graphics
onboard
register
signin
signup
ui
uiux
View all tags
Posted on
May 23, 2022
More by AddWebSolution View profile
Like