Avius.Cloud
Case Study Brief -
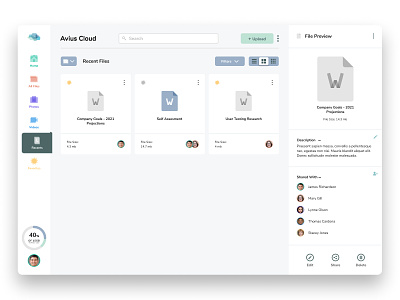
These are the designs for the Avius.Cloud project. These designs took about 12 days to complete and they are for my company's cloud website. This is just the first phase of the design. We handed them off to our development team alongside additional instructions and assets so that we can start testing the designs. We plan on making more updates and more pages in the coming weeks.
For this dashboard page, we wanted the users to upload new files and sort them. This project was created using Figma, Photoshop, and Illustrator. Enjoy!
Step 1 — Goals
-Build a simple website that allows the customer to upload and store files
-Allow the customer to sort and filter the files
-Ensure the files are safe and secure
-Allow the customer to preview files
Step 2 — Research
I went through dozens of different designs here on Dribble for website "dashboards" to get inspiration. I also explored a variety of cloud storage websites like dropbox and google drive to see what features they had on their site and what pages were required.
Step 3 — Explorations
After collecting my research, I started sketching and wireframing different possible options for a dashboard. I reviewed them with my team and we talked about the key components of this website:
-Upload / Storage
-Sorting / Organization
-Preview / Playback
With the key components in mind, we revised our sketches and wireframes.
-----------------------------
This case study just shows steps 1-3 as this is a developing product. Refinement, Developer handoff, and the final product will come later and I will post them here when we get to these future steps. Thanks for checking out this developing case study! Thanks!