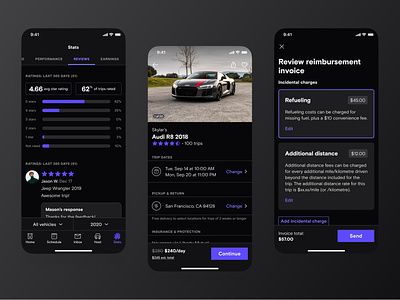
Dark Mode Theme
Over the last few months the Design Systems team has been working on tightening up our semantic color system in order to start defining Light & Dark Themes. Before we can flip the switch and enable Dark Mode, we need to first identify gaps in our semantic color system where accessibility in terms of color contrast might be lost in Dark Mode so that we can tweak the semantic styles to fill them in. Styles like our primary interactive color would have to be adjusted ever so slightly to preserve the character of the color while remaining accessible on dark surface backgrounds.
View all tags
Posted on
Jul 27, 2021
More by Turo Design View profile
Like