Parallax in web design
Hi there! 👋
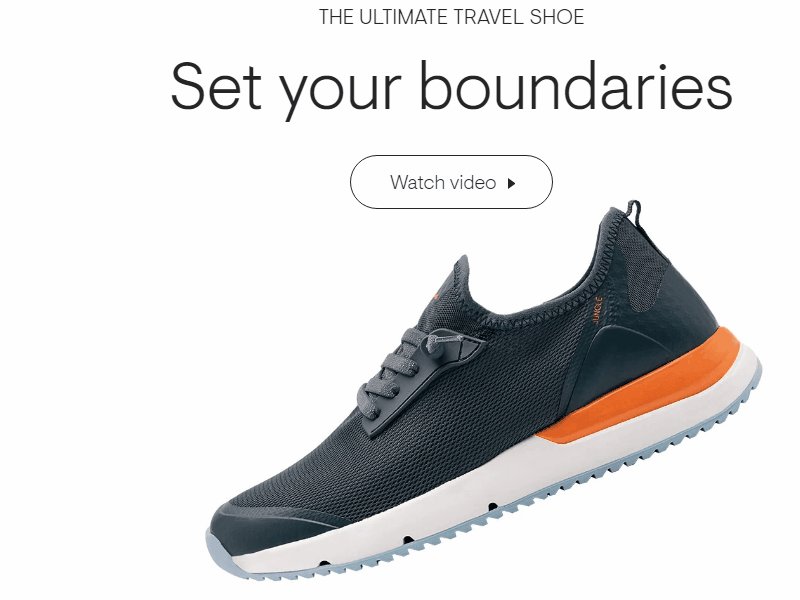
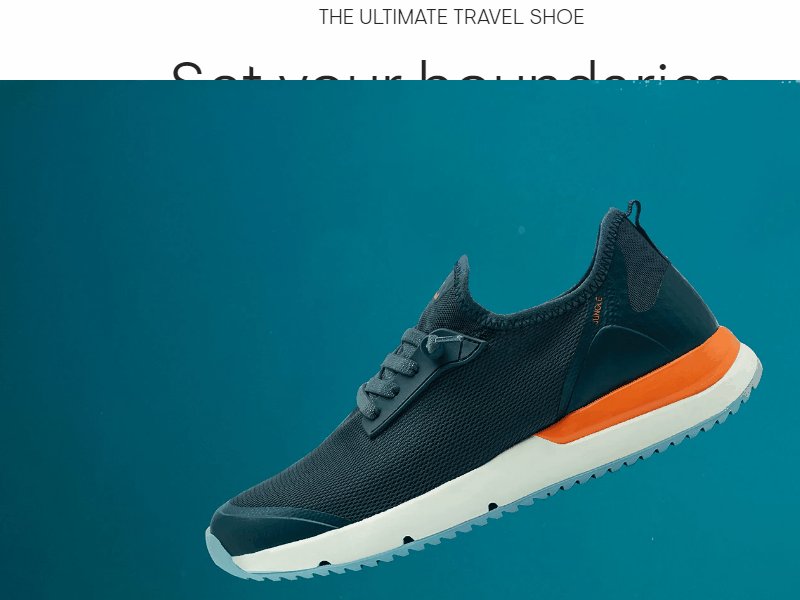
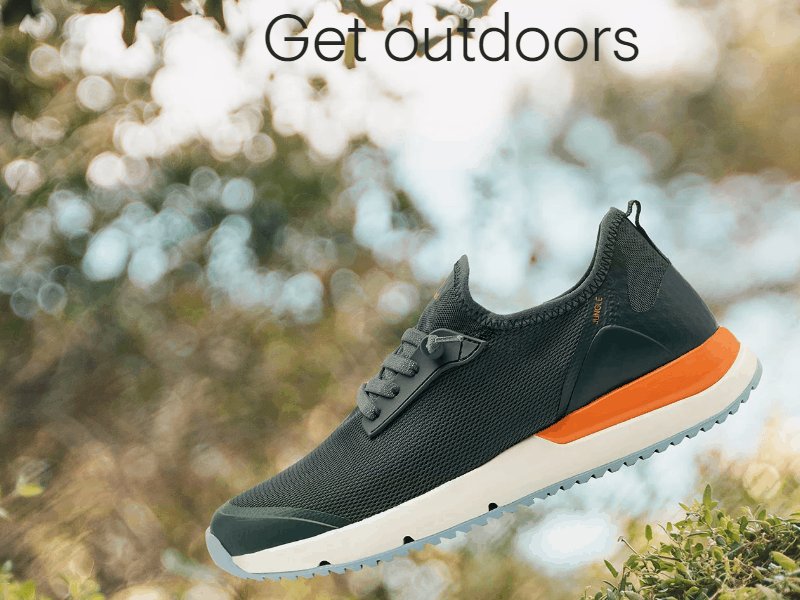
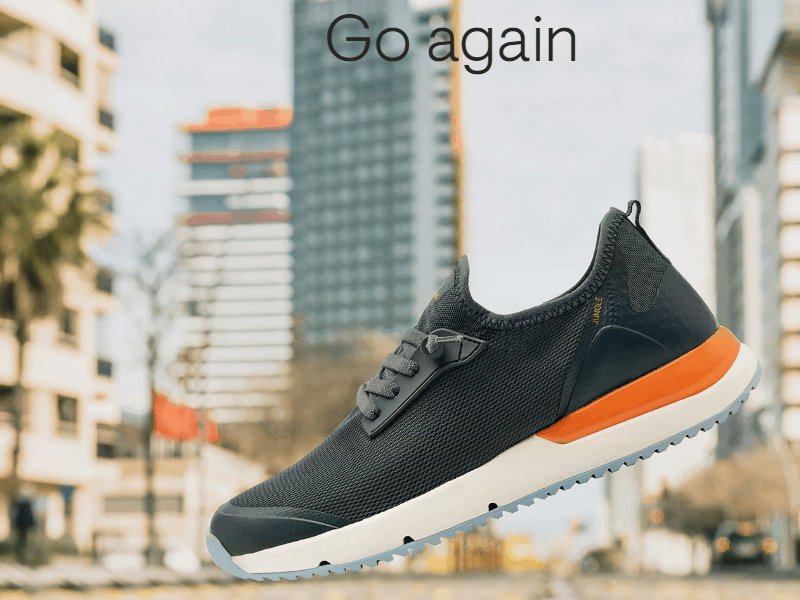
Parallax is a change in the apparent position of an object in relation to the distant background, depending on the location of the observer. In web design, parallax or parallax scrolling is a special technique where the background image in perspective moves slower than the foreground elements. This technology is being used more and more often because it looks really impressive.
This effect of three-dimensional space is achieved with the help of several layers, which are superimposed on each other and, when scrolling, move at different speeds. With the help of this technology, you can create not only an artificial three-dimensional effect, you can apply it to icons, images and other elements of the page.
To obtain the parallax effect, you need three components:
Background or an object in the background that is moving more slowly;
An element in the foreground moving faster; an object that is moving faster;
An action that triggers movement - such as scrolling or moving the cursor.
______________________________________________________
👋Your business needs a design expert that creates high-end digital experiences?
dm.sergushkin@gmail.com 🚀
Tel.(Viber, Whatsapp): +380933010802
Telegram: @design_sdy
Hire Me: https://teletype.link/SERGUSHKIN
Telegram: @design_sdy
Make sure to subscribe to my social media:
Follow me on Behance:
https://www.behance.net/sergushkin
Follow me on Facebook:
https://www.facebook.com/dmitry.sergushkin
Follow me on Instagram: https://www.instagram.com/design_sdy/
Follow me on LinkedIn: https://www.linkedin.com/in/in/dmitry-sergushkin-0795811a8/