Boarding Pass | DailyUI 024
Hey! How are you doing? I really love doing design related to traveling, and today I made some boarding passes. I struggled a lot to put together an idea of how I wanted to do. When I was looking through dribble for inspiration, it seemed to me that all the possible designs where already done. I even saw some repeated ones but with different fonts. I was tempted to do the same thing but it just didn't felt like something I really liked. And since I really like all this travel related stuff, I wanted to make something of my own.
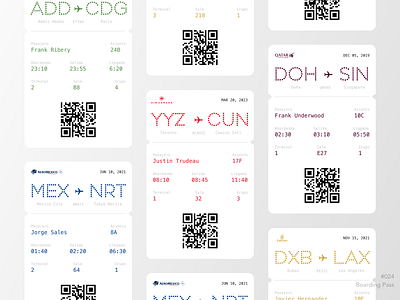
So it was in the shower were the idea of the dotted font came to my mind. I was thinking about those train tickets in the movies where they like punched holes into the ticket. And so that's like the main thing (I made 5 different ones for this picture). The tickets have the airline logo and the date at the top. Then the route you are flying, with the flight number down in the middle. The color of the letters match the airlines colors. And on the second part of the pass there's all the typical info: passenger, seat, boarding time, departure, arrival, terminal, gate and seating group. And of course since it's an electronic pass, the QR code.
In the end, I really loved how this one turned out, I'm really proud of it. Of the 24 designs of the #dailyUI challenge so far, I thunk this one would be my top 1. What do you think about it? Any suggestions? :)
Have a great Day!!