Wellipson — Components
It was crucial to build app screens based on components, considering the size of a backlog and that it is only the beginning of the product.
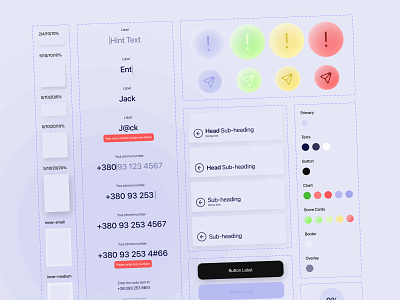
I’ve made every repeated UI element as the component and its every state as the variant.
The component system also includes shared libraries for texts, colors, and effects styles. The rules for icon sizes and colors are also in place to use across the app.
View all tags
Posted on
Apr 29, 2021
More by Oleh Konyk View profile
Like