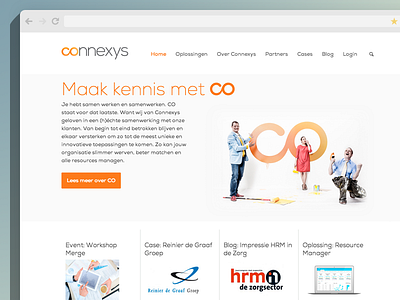
Connexys Website
Based on the approach of Stephen Hay's Responsive Design Workflow (Book). A redesign of the website http://www.connexys.com
Kickoff project: an inventarisation of the current content ( Content inventarisation ).
Through paper-prototyping, we made a new sitemap based on the new goals, requirements and removing none necessary content. ( Sitemap, Paper Protype Wireframes)
Next: The wireframes. In the end the wireframes were too detailed, later in the process, the client would see the wireframes as final design. ( Wireframes )
We asked the client to first rewrite the content, as specific as possible, with the proper visuals or description of the visuals, before we started design and development directly in the browser.
Development started after the first content was delivered. Setting up the CMS based on the content provided by the client, made it a whole lot easier to develop.
Designing Mobile first in the browser with the content already available made it easier to see what influences content had on design decisions. Although we did lose track sometimes of the mobile first approach.
If you have any questions let me know on twitter @1020concepts or @evertslagter.