Layer Player
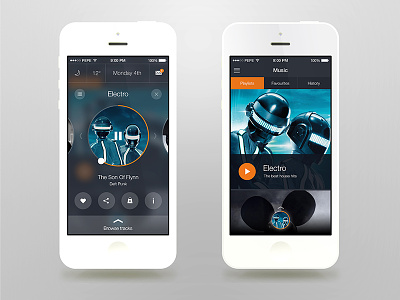
Doing some progress on the music app i'm working on. The left view is a transparent layer coming on top of the one on the left. It works as a player that would generate a playlist depending on the weather, the location and the time when the current playlist is disabled.
The right view is the bottom layer that contains all the handpicked playlists.
@Ralston that's an update from the previous shot. Told you i would keep you posted ;)
More by Alex Deruette View profile
Like