Mercury ScreenSmart
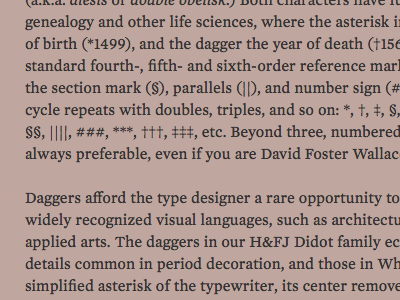
FINALLY getting to use our own webfonts, now that Cloud.typography is up! Here's something we're redesigning, using one of my favorite fonts: Mercury ScreenSmart Light, 14/22. Really nice getting to see those thorny bastards like the § and ¶ working in small sizes; this is a screen shot from Safari.
More about the fonts: http://www.typography.com/fonts/mercury-text/styles/screensmart/
View all tags
Posted on
Aug 1, 2013
More by Hoefler&Co. View profile
Like