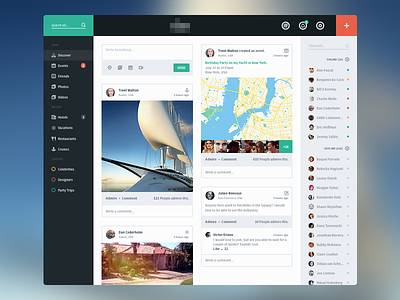
1. Discover Backpacker
Final version of my personal project. Tried a lot of different scenarios, this one seemed to stick.
View all tags
Posted on
Jul 10, 2013
More by Victor Erixon View profile
Like