Windsor Industrial Website Redesign
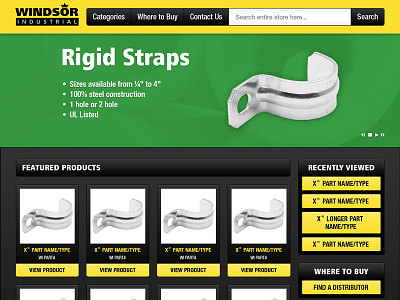
After stressing over what to use for my debut shot, I figured I should just upload what I'm working on right now at the day job. It's a redesign for www.windsorindustrial.net – one of the many brands I work with that specializes in electrical parts. I feel like it's most challenging to make boring stuff look and feel interesting. :)
Anyway, I know this isn't going to win me any awards. But cooler stuff is coming, I promise!
Feedback is always welcome.
View all tags
Posted on
Jul 1, 2013
More by James Ferrell View profile
Like