Frontend Dev Process
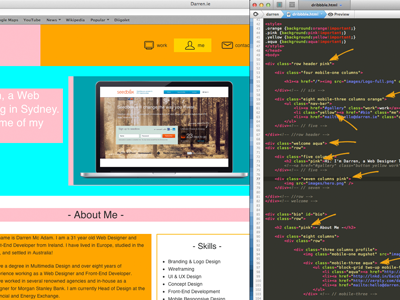
For ages I’ve been curious about other people’s workflow to line up pixel perfect sites. I thought I’d get the ball rolling with my development process, I use colours to line everything out.
I set a small bunch of classes using names (never HEX values). For example .yellow {background:yellow;}
Then I add the colour classes to each div, li, etc so I can see the relationship between each element. A screen-grab set to 50% opacity dropped onto the Photoshop file highlights any issues. When I am happy with the code I run a search for yellow and delete all references.
I’d love to hear how other people approach this problem!
Cheers
View all tags
Posted on
Jun 18, 2013
More by Darren Mc Adam View profile
Like