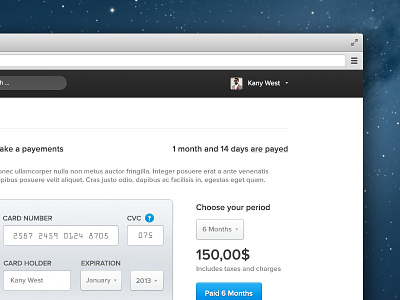
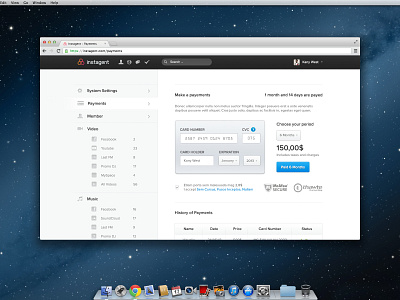
Payments Page
Here is the payment page. Give me your feedback if you have times.
Check the attachment for full preview
Thanks @Julien Perrière for the OSX/Chrome GUI
card
clean
credit
dashboard
date
gradient
history
instagent
interface
minimal
money
paiment
payments
price
status
ui
ux
View all tags
Posted on
Apr 28, 2013
More by Thomas Michel View profile
Like