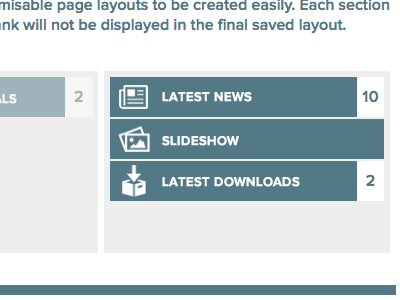
Drag/Drop (jQuery Sortable) feature assignment UI
jQuery Sortable drag & drop interface to allow the client to manage on-page features. The number in the white box is to allow the user to assign an item count to each feature. Live in-browser render.
View all tags
Posted on
Apr 12, 2013
More by Dan Luton View profile
Like